国际化
2021/12/26大约 2 分钟
国际化
通过浏览器自动进行国际化
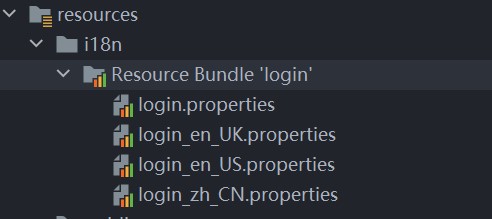
在 resources 目录下创建 i18n 目录,并在其中创建 properties 文件,文件命名需要符合以下规范:

若名称正确,IDEA会提示出Resource Bundle目录(不是真实存在的)。
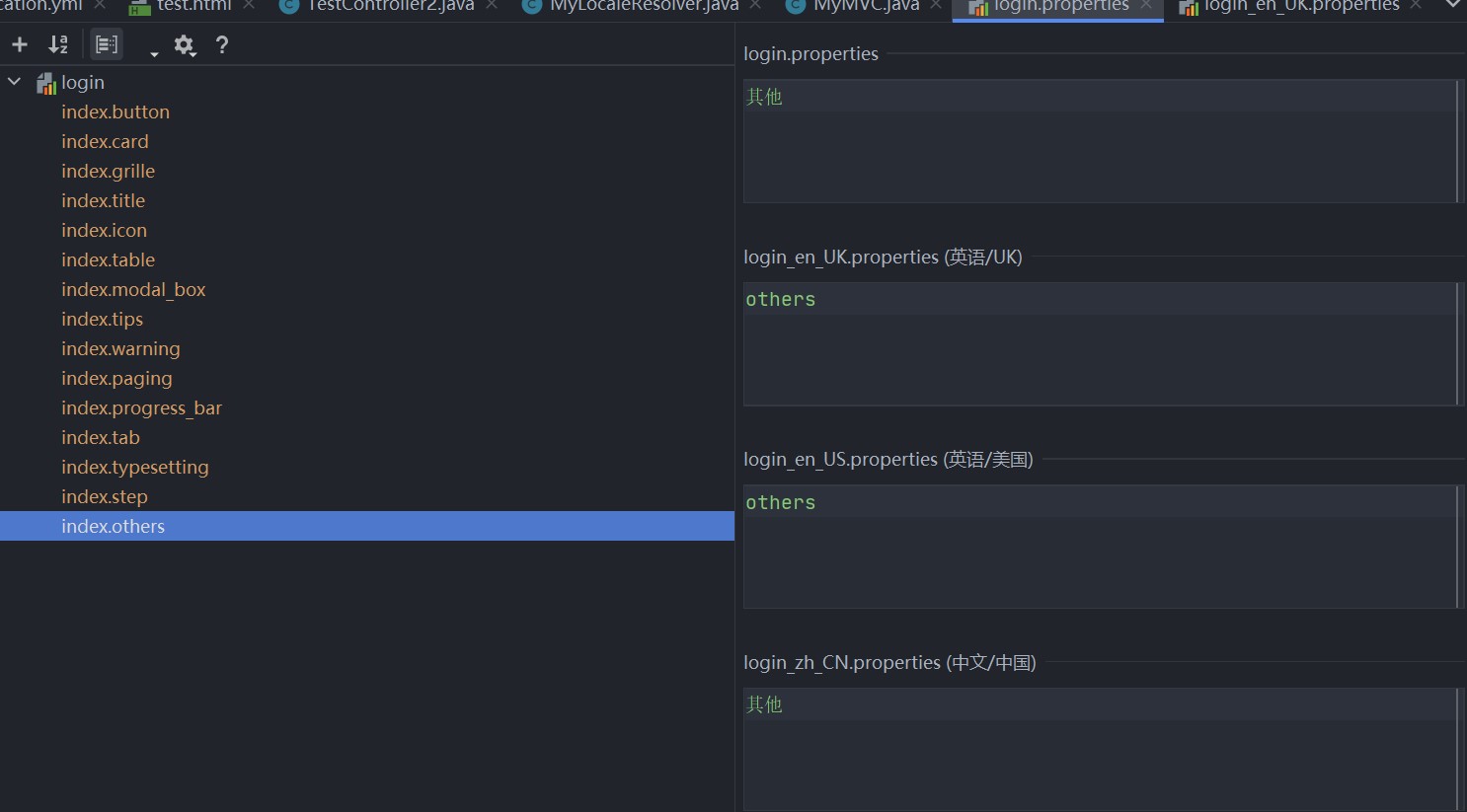
IDEA中可以使用可视化进行多文件同步编辑: 
使用时通过 thymeleaf 的 #{} 表达式获取这些定义在资源文件中的数据:
<ul class="nav nav-subnav">
<li><a href="lyear_ui_buttons.html" th:text="#{index.button}"></a></li>
<li><a href="lyear_ui_cards.html" th:text="#{index.card}"></a></li>
<li><a href="lyear_ui_grid.html" th:text="#{index.grille}">格栅</a></li>
<li><a href="lyear_ui_icons.html" th:text="#{index.icon}">图标</a></li>
<li><a href="lyear_ui_tables.html" th:text="#{index.table}">表格</a></li>
<li><a href="lyear_ui_modals.html" th:text="#{index.modal_box}">模态框</a></li>
<li><a href="lyear_ui_tooltips_popover.html" th:text="#{index.tips}">提示 / 弹出框</a></li>
<li><a href="lyear_ui_alerts.html" th:text="#{index.warning}">警告框</a></li>
<li><a href="lyear_ui_pagination.html" th:text="#{index.paging}">分页</a></li>
<li><a href="lyear_ui_progress.html" th:text="#{index.progress_bar}">进度条</a></li>
<li><a href="lyear_ui_tabs.html" th:text="#{index.tab}">标签页</a></li>
<li><a href="lyear_ui_typography.html" th:text="#{index.typesetting}">排版</a></li>
<li><a href="lyear_ui_step.html" th:text="#{index.step}">步骤</a></li>
<li><a href="lyear_ui_other.html" th:text="#{index.others}">其他</a></li>
</ul>以上方式在界面中并没有可以修改语言的按钮或链接,只能通过设置浏览器的语言,通过浏览器发起请求的头部信息决定返回何种语言资源。
添加转换语言的按钮
不使用 ajax
首先自定义区域解析器,写一个类实现 LocaleResolver 接口即可:
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest request) {
String language = request.getParameter("language");
Locale locale = Locale.getDefault();
if (!StringUtils.isEmpty(language)){
String[] s = language.split("_");
locale=new Locale(s[0],s[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}将自定义类注册到 IOC 容器中:
@Bean
public MyLocaleResolver localeResolver(){
return new MyLocaleResolver();
}前端界面:
<a th:href="@{/test(language='zh_CN')}">中文</a> <a th:href="@{/test(language='en_US')}">English</a>以上代码虽然可以实现语言转换,但是默认语言并不会随着浏览器语言改变而改变。
使用 ajax
区域解析器我们直接选择 AcceptHeaderLocaleResolver,这个类可以通过 Request Header 确定区域。
首先注册 AcceptHeaderLocaleResolver 到 IOC 容器中:
@Bean
public AcceptHeaderLocaleResolver localeResolver(){
return new AcceptHeaderLocaleResolver();
}前端界面设置两个按钮并添加点击事件,使用 ajax 向后端发起请求,beforeSend 中设置 Request Header 中的 Accept-Language 为 zh_CN 或 en_US。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<script th:src="@{/webjars/jquery/3.5.1/jquery.js}"></script>
<script th:inline="javascript">
function a(data) {
$.ajax({
url: /*[[@{/test}]]*/ {},
beforeSend: function (xhr) {
xhr.setRequestHeader('Accept-Language', data);
},
success: function (data) {
$('body').html(data);
},
});
}
</script>
</head>
<body>
<p th:text="#{index.others}"></p>
<button onclick="a('zh-CN')">中文</button>
<button onclick="a('en-US')">English</button>
</body>
</html>