其它 Composition API
PPG007 ... 2021-12-26 About 3 min
# 其它 Composition API
# shallowReactive 与 shallowRef
- shallowReactive:
- 只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:
- 只处理基本数据类型的响应式,不进行对象的响应式处理。
- 何时使用:
- 如果有一个对象数据,结构比较深,但变化时只是外层属性变化:使用
shallowReactive。 - 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换:使用
shallowRef。
- 如果有一个对象数据,结构比较深,但变化时只是外层属性变化:使用
# readonly 与 shallowReadonly
- readonly:让一个响应式数据变为只读(深只读)。
- shallowReadonly:让一个响应式数据变为只读(浅只读)。
- 应用场景:不希望数据被修改时。
以下代码使得 person 中浅层属性 name 与 age 只读:
let person=reactive({
name:'ppg',
age:21,
a:{
b:{
c:'d'
}
}
})
person=shallowReadonly(person)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
以下代码使得 person 所有层次属性只读:
person=readonly(person)
1
# toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 使用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
# customRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
示例:
<template>
<input type="text" v-model="keyWord">
<h3>{{keyWord}}</h3>
</template>
<script>
import {customRef} from "vue";
export default {
name: 'App',
setup(){
function myRef(val) {//自定义ref
return customRef((track, trigger)=>{//两个参数
return{
get(){
track()//调用跟踪,否则不会响应式
return val
},
set(newVal){
val=newVal
trigger()//触发页面更新
}
}
})
}
let keyWord=myRef('hello')//使用自定义ref
return{
keyWord
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
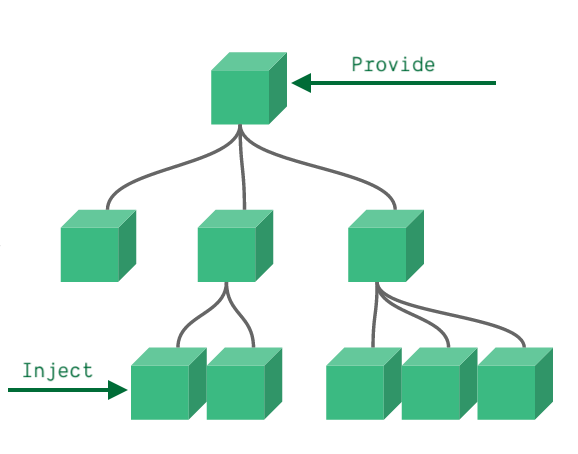
# provide 与 inject

- 作用:实现组件隔代通信。
- 使用一对
provide和inject。无论组件层次结构有多深,父组件都可以作为其所有子组件的依赖提供者。这个特性有两个部分:父组件有一个provide选项来提供数据,子组件有一个inject选项来开始使用这些数据。
# 使用 provide
<template>
<h1>{{ sum }}</h1>
<button @click="add">sum++</button>
<Demo/>
</template>
<script>
import Demo from "./components/Demo.vue";
import {provide, readonly, ref} from "vue";
export default {
name: 'App',
components: {
Demo
},
setup() {
let sum = ref(0)
function add() {
this.sum++
}
provide('sum', readonly(sum))//使用键值对形式传递
provide('add',add)
return {
sum,
add
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# 使用 inject
<template>
<div>
<h3>{{sum}}</h3>
<button @click="add">sum++</button>
</div>
</template>
<script>
import {inject} from "vue";
export default {
name: "Demo",
setup(props, context) {
let sum = inject('sum',100);//第二个参数是默认值
const add=inject('add')
return{
sum,
add
}
},
}
</script>
<style scoped>
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 响应式数据的判断
- isRef:检查一个值是否为一个 ref 对象。
- isReactive:检查一个对象是否是由
reactive创建的响应式代理。 - isReadonly:检查一个对象是否是由
readonly创建的只读代理。 - isProxy:检查一个对象是否是由
reactive或者readonly方法创建的代理。
let sum = ref(0)
let person=reactive({
name:'ppg'
})
let x=readonly(person)
console.log(isReadonly(x))//true
console.log(isReactive(person))//true
console.log(isRef(sum));//true
console.log(isProxy(x));//true
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10